Spring 2022 | Elements III | Livy; A page tracking app
Programs Used
program, length of experience, programs used in the project
Figma - 1yrs; App creation and prototyping
Adobe Illustrator - 5yrs; Card Illustration
Pitch
For the second half of the semester my class was assigned to create and prototype another app. We were again given a simple premise; Create an app that tracked statistics in some way. For my pitch I proposed to gamify reading, for if there is one thing I know about readers it is our pride in reading big books and a very common contemporary theme is war. I wanted to create a user vs user reading "battle" experience where two users faced off against each other to see who could finish a book first. While page count would have to be on an honor system, "battles" would take place at certain points consisting of trivia questions with correct answers awarding the user points. So, even if a user finished the book first, they could still lose if their opponent answers more trivia correctly.
However, after discussing this idea with my professor, due to my physical and time constraints (Earlier that semester I had sustained a concussion from being rear ended and could not look at a screen for about a month) we decided to simplify. My finalized idea became a much more practical reading app that tracked a user's page count and books read over a week, day, month, year, etc... .
Process
Early project wireframes
Color palette exploration
Account Avatars
After rethinking my pitch I quickly moved onto wireframing and prototyping my app. I also created physical origami animals that were photographed then used as reference for illustrations created for profile avatars. For the overall look of the app I wanted to go with a muted bookish theme. Through quite a bit of exploration a palette was settled on consisting mainly of a pale beige, muted indigo, light blue, and yellow.
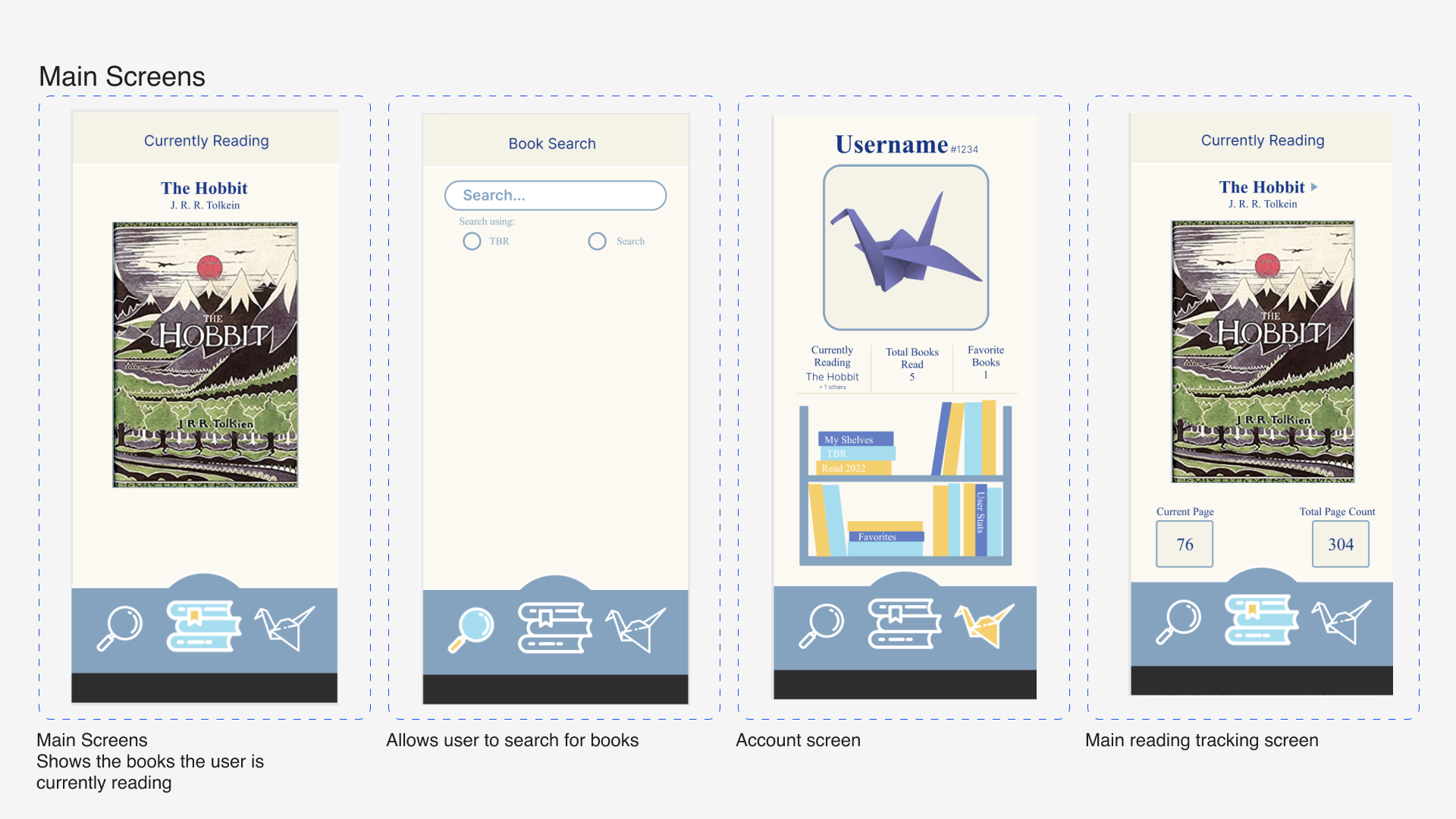
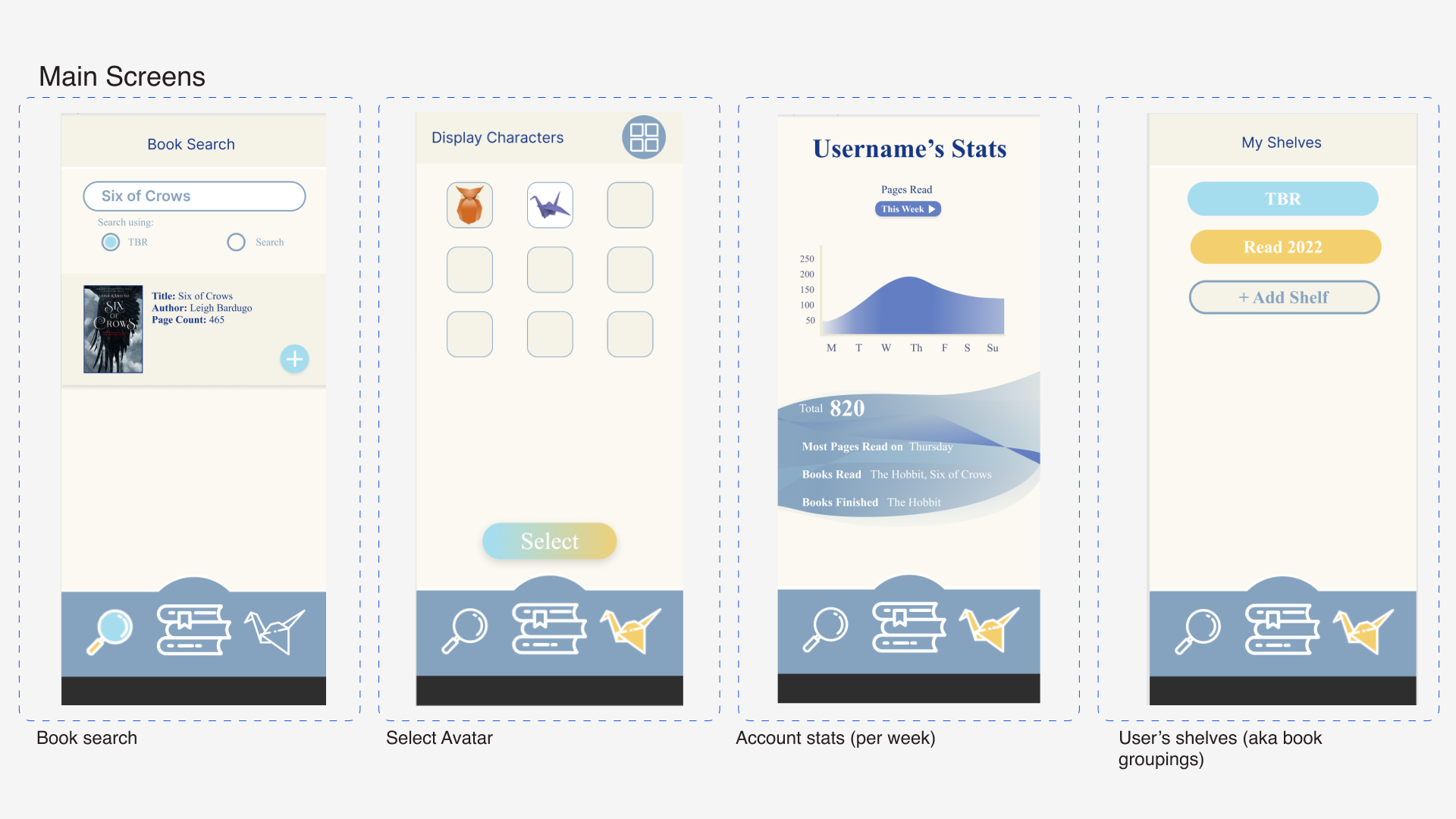
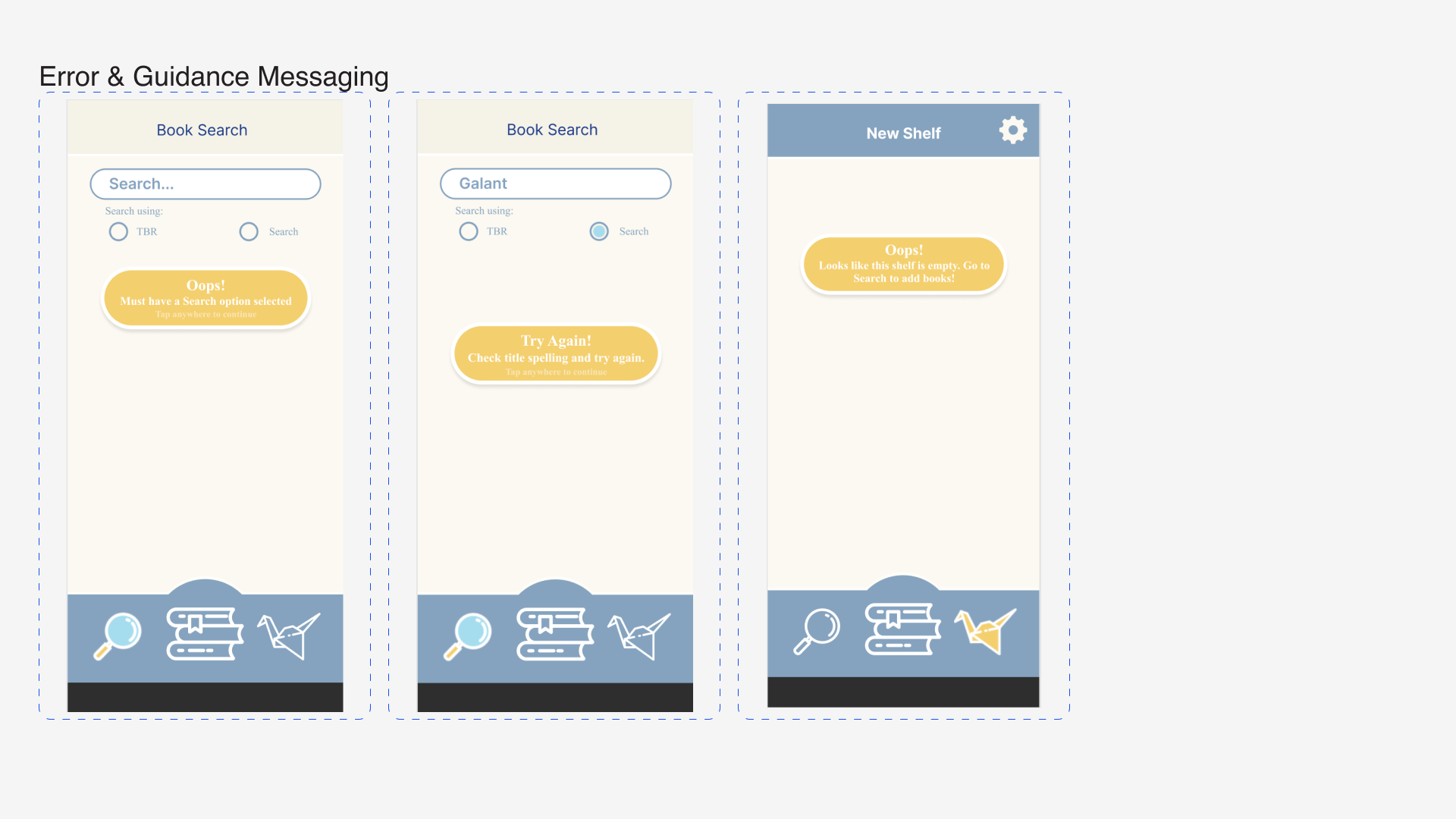
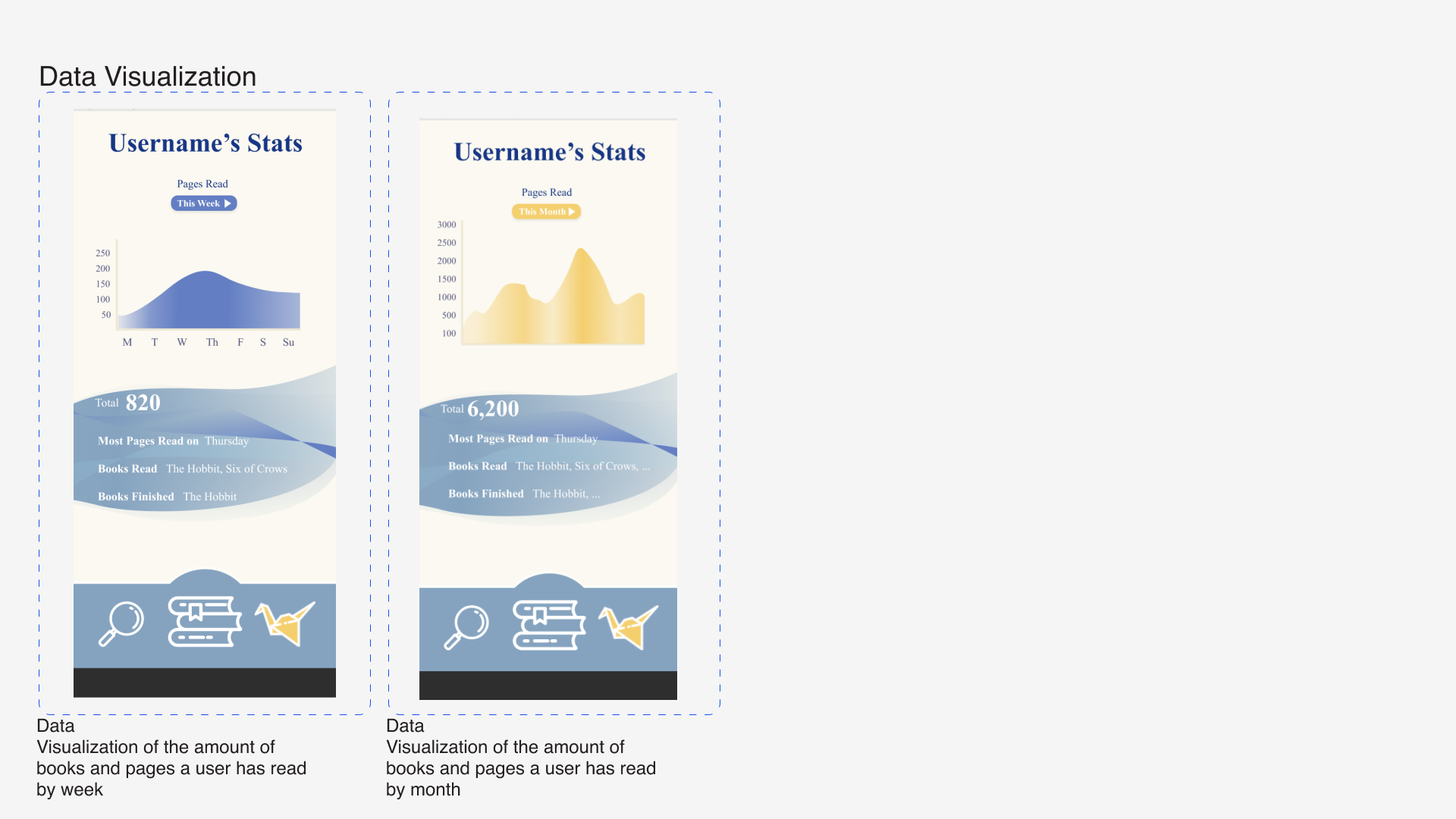
Final Prototype
Final Prototype




The final product is a fully prototyped reading tracking app, theoretically working through goodreads and google books. To begin, a user searches for the book they are reading and presses the "+" button next to it so it can be added to their Currently Reading page, accessible via the bottom left magnifying glass and the bottom middle book stack, respectfully. From there the user may press on the page count to input what page they are on for that book and for others they may be reading. Other features include a profile page where the user can access their currently reading page, total books read, favorite books, custom "shelves", and see their pages read stats. They also have the option of switching their account avatar to one of several different illustrated origami options.
Final Thoughts
Overall, I am satisfied with this app. It is reflective of how much my app/mobile design and skill with Figma grew throughout the semester in the complexity of the prototyping and success in overall app function and design. Elements fit within the screen much more naturally than with my first project and the overall design is simple in that it does not require much interaction for the user to navigate, but complex enough as to not be elementary in function. The final color scheme is fitting of a relaxed reading experience, but not boring and boasts enough contrast so that it should prevent most potential accessibility issues. Additionally, I am very happy with the avatar illustrations and stats pages. The stats page is again simple yet straightforward and the illustrations were a lot of fun to work on.
If there was anything I would change about this app it would be to have more complex search feature create more avatar options, and include a way to unlock avatars through the amount of books read so that there is still a slight gamification to the app. I'd also have liked to not have been concussed, but hey, sometimes life happens whether you want it to or not. I may someday revisit this project to recreate my original app idea, so be on the lookout for that!